- Get free icons of Dock in Windows 10 style for your design. The free images are pixel perfect and available in png and vector. Download icons in all formats or edit them for your designs. As well, welcome to check new icons and popular icons. Fill Dock + Collection.
- In iOS, the dock is used to store applications and, since iOS 4, folders containing applications. Unlike the macOS dock, a maximum of 4 icons can be placed in the dock on the iPhone and the iPod Touch. The maximum for the iPad however is 16 icons (13 apps and 3 recently opened apps). The size of the dock on iOS cannot be changed.
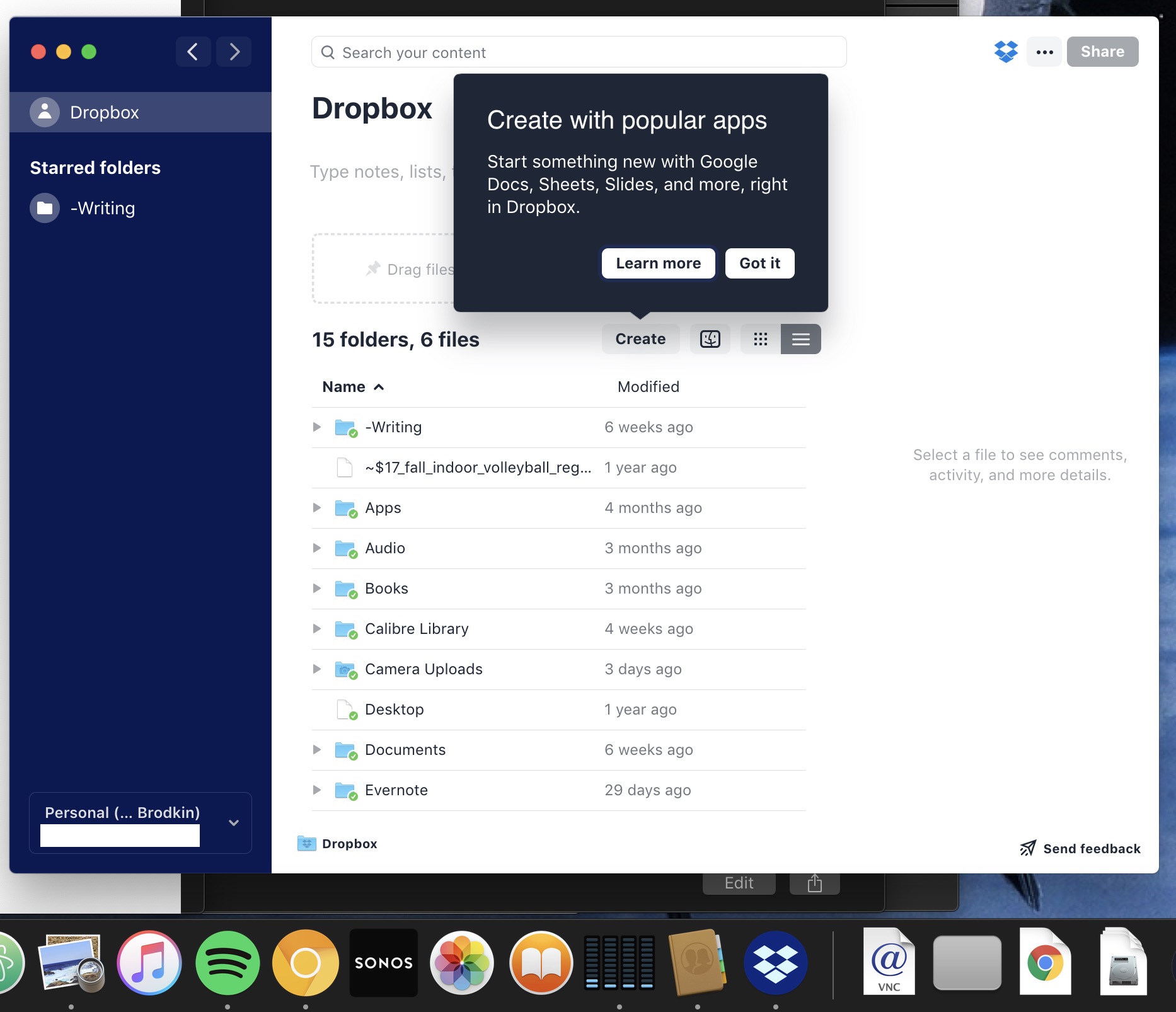
Take a minute to look at the row of icons at the bottom of your display. That row is the Dock, and those individual pictures are known as icons.
Dock icons are a quick way to bring a hidden window or application to the front so that you can work with it again. Dock icons are odd ducks — they’re activated with a single-click. Most icons are selected (highlighted) when you single click and opened when you double-click. So Dock icons are kind of like links on a Web page — you need only a single click to open them.
Problem: macOS Dock is the command center for your Mac.With Apple Dock you can run applications, switch between apps, open documents and links. Unfortunately, Apple Dock lacks many useful features such as Window Management and Switching between Windows, appearance Customization, Hiding app icons. Solution: ActiveDock is a full replacement for Apple Launchpad and Dock with many new features.
You can customize your Dock with favorite applications, a document you update daily, or maybe a folder containing your favorite recipes — use the Dock for anything you need quick access to. Here’s how you can add an icon to the Dock or remove a Dock icon you no longer desire.
Adding an icon to the Dock
Adding an application, file, or folder to the Dock is as easy as 1-2-3. First, open a Finder window that contains an application, file, folder, URL, or disk icon that you use frequently. Then follow these steps to add it to the Dock:
1. Click the item you want to add to the Dock.
2. Drag the icon out of the Finder window and onto the Dock, as shown in Figure 1.
3. An icon for this item now appears on the Dock.
Folder, disk, and URL icons must be on the right of the divider line in the Dock; Application icons must be on the left of it.
Figure 1: Drag an icon onto the Dock to add it.
You can add several items at the same time to the Dock by selecting them all and dragging the group to the Dock. However, you can delete only one icon at a time from the Dock.
Removing an icon from the Dock
To remove an item from the Dock, just drag its icon onto the Desktop. It disappears with a cool poof animation, as shown in Figure 2.
Figure 2: To remove an icon, drag it off the Dock and POOF — it’s gone.
By moving an icon out of the Dock, you aren’t moving, deleting, or copying the item itself — you’re just removing its icon from the Dock. The item is unchanged. Think of it like a library catalog card: Just because you remove the card from the card catalog doesn’t mean that the book is gone from the library.
After you figure out which programs you use and don’t use, it’s a good idea to relieve overcrowding by removing the ones you never (or rarely) use.
Knowing what to put in your Dock
Put things on the Dock that you need quick access to and that you use often, or add items that aren’t quickly available from menus or the sidebar. If you like using the Dock better than the Finder window sidebar, for example, add your Documents, Movies, Pictures, Music, or even your hard disk to the Dock.
Consider adding these items to your Dock:
- A word-processing application: Most people use word-processing software more than any other application.
- A project folder: You know, the folder that contains all the documents for your thesis, or the biggest project you have at work, or your massive recipe collection . . . whatever. Add that folder to the Dock, and then you can access it much quicker than if you have to open several folders to find it.
- Don’t forget — if you
press

- (click but don’t let go) on a folder icon, a handy hierarchical menu of its contents appears.
- A special utility or application: You may want to add your favorite graphics application such as Photoshop, or the game you play every afternoon when you think the boss isn’t watching.
- Your favorite URLs: Save links to sites that you visit every day — ones that you use in your job, your favorite Mac news sites, or your personalized page from an Internet service provider (ISP). Sure, you can make one of these pages your browser’s start page or bookmark it, but the Dock lets you add one or more additional URLs.
- Here’s how to quickly add a URL to the Dock. Open Safari and go to the page with a URL that you want to save on the Dock. Click and drag the small icon that you find at the left of the URL in the Address bar to the right side of the dividing line in the Dock (at the arrow’s head in Figure 3) and then release the mouse button. The icons in the Dock will slide over and make room for your URL. From now on, when you click the URL icon that you moved to your Dock, Safari opens to that page.
Figure 3: To save a URL to your Dock, drag its little icon from the Address bar to the right side of the Dock.
- You can add several URL icons to the Dock, but bear in mind that the Dock and its icons shrink to accommodate added icons, thus making them harder to see. Perhaps the best idea — if you want easy access to several URLs — is to create a folder full of URLs and put that folder on the Dock. Then you can just press and hold your mouse pointer on the folder (or Control-click the folder) to pop up a menu with all your URLs.
Even though you can make the Dock smaller, you’re still limited to one row of icons. The smaller you make the Dock, the larger the crowd of icons you can amass. You have to determine for yourself what’s best for you: having lots of icons available on the Dock (even though they may be difficult to see because they’re so tiny) or having less clutter but fewer icons on your Dock.
App Icon
Beautiful app icons are an important part of the user experience on all Apple platforms. A unique, memorable icon evokes your app and can help people recognize it at a glance on the desktop, in Finder, and in the Dock. Polished, expressive icons can also hint at an app’s personality and even its overall level of quality.
In macOS 11, app icons share a common set of visual attributes, including the rounded-rectangle shape, front-facing perspective, level position, and uniform drop shadow. Rooted in the macOS 11 design language, these attributes showcase the lifelike rendering style people expect in macOS while presenting a harmonious user experience. To download templates that specify the correct shape and drop shadow, see Apple Design Resources.
IMPORTANT When you update your app for macOS 11, use your new app icon design to replace the icon you designed for earlier versions. You can’t include two different app icons for one app, and the macOS 11 app icon style looks fine on a Mac running Catalina or earlier.
Design a beautiful icon that clearly represents your app. Combine an engaging design with an artistic interpretation of your app’s purpose that people can instantly understand.
Embrace simplicity. Find a concept or element that captures the essence of your app and express it in a simple, unique way, adding details only when doing so enhances meaning. Too many details can be hard to discern and can make the icon appear muddy, especially at smaller sizes.
Macbook Dock Icons
Establish a single focus point. A single, centered point of interest captures the user’s attention and helps them recognize your app at a glance. Presenting multiple focus points can obscure the icon’s message.
To give people a familiar and consistent experience, prefer a design that works well across multiple platforms. If your app runs on other platforms, use a similar image for all app icons while rendering them in the style that’s appropriate for each platform. For example, in iOS and watchOS, the Mail app icon depicts the white envelope in a streamlined, graphical style; in macOS 11, the envelope includes depth and detail that communicate a realistic weight and texture.

macOS 11
Consider depicting a familiar tool to communicate what people use your app to do. To give context to your app’s purpose, you can use the icon background to portray the tool’s environment or the items it affects. For example, the TextEdit icon pairs a mechanical pencil with a sheet of lined paper to suggest a utilitarian writing experience. After you create a detailed, realistic image of a tool, it often works well to let it float just above the background and extend slightly past the icon boundaries. If you do this, make sure the tool remains visually unified with the background and doesn’t overwhelm the rounded-rectangle shape.
Make real objects look real. If you depict real objects in your app icon, make them look like they’re made of physical materials and have actual mass. Replicate the characteristics of substances like fabric, glass, paper, and metal to convey an object’s weight and feel. For example, the Xcode app icon features a hammer that looks like it has a steel head and polymer grip.
If text is essential for communicating your app’s purpose, consider creating a graphic abstraction of it. Actual text in an icon can be difficult to read and doesn’t support accessibility or localization. To give the impression of text without implying that people should zoom in to read it, you can create a graphic texture that suggests it.

To depict photos or parts of your app’s UI, create idealized images that emphasize the features you want people to notice. Photos are often full of details that obscure the main content when viewed at small sizes. If you want to use a photo in your icon, pick one with strongly contrasting values that make the main subject stand out. Remove unimportant details that make primary lines and shapes fuzzy or indistinct. If your app has a UI that people recognize, avoid simply replicating standard UI elements or using a screenshot in your icon. Instead, consider designing a graphic that echoes the UI and expresses the personality of your app.
Don’t use replicas of Apple hardware products. Apple products are copyrighted and can’t be reproduced in your icons or images. Avoid displaying replicas of devices, because hardware designs tend to change frequently and can make your icon look dated.
Use the drop shadow in the icon-design template. The template includes the system-defined drop shadow that helps your app icon coordinate with other macOS 11 icons.
Consider using interior shadows and highlights to add definition and realism. For example, the Mail app icon uses both shadows and highlights to give the envelope authenticity and to suggest that the flap is slightly open. In icons that include a tool that floats above a background — such as TextEdit or Xcode — interior shadows can strengthen the perception of depth and make the tool look real. Shadows and highlights should suggest a light source that faces the icon, positioned just above center and tilted slightly downward.
Dock Icons Missing Mac
Avoid defining contours that suggest a shape other than a rounded rectangle. In rare cases, you might want to fine-tune the basic app icon shape, but doing so risks creating an icon that looks like it doesn’t belong in macOS 11. If you must alter the shape, prefer subtle adjustments that continue to express a rounded rectangle silhouette.
Consider adding a slight glow just inside the edges of your icon. Shiraz rip server v8 crack key. If your app icon includes a dark reflective surface, like glass or metal, add an inner glow to make the icon stand out and prevent it from appearing to dissolve into dark backgrounds.
Keep primary content within the icon grid bounding box; keep all content within the outer bounding box. If an icon’s primary content extends beyond the icon grid bounding box, it tends to look out of place. If you overlay a tool on your icon, it works well to align the tool’s top edge with the outer bounding box and its bottom edge with the inner bounding box, as shown below.
In addition to the bounding boxes and suggested tool placement, the icon design template provides a grid to help you position items within an icon. You can also use the icon grid to ensure that centered inner elements like circles use a size that’s consistent with other icons in the system.
App Icon Attributes
All app icons should use the following specifications.
How To Delete Dock Icons For Mac
| Attribute | Value |
|---|---|
| Format | PNG |
| Color space | Display P3 (wide-gamut color), sRGB (color), or Gray Gamma 2.2 (grayscale) |
| Layers | Flattened with transparency as appropriate |
| Resolution | @1x and @2x (see Image Size and Resolution) |
| Shape | Square with no rounded corners |
Don’t provide app icons in ICNS or JPEG format. The ICNS format doesn’t support features like wide color gamut or deliver the performance and efficiency you get when you use asset catalogs. JPEG doesn’t support transparency through alpha channels, and its compression can blur or distort an icon’s images. For best results, add deinterlaced PNG files to the app icon fields of your Xcode project’s asset catalog.
App Icon Sizes
Your app icon is displayed in many places, including in Finder, the Dock, Launchpad, and the App Store. To ensure that your app icon looks great everywhere people see it, provide it in the following sizes:
- 512x512 pt (512x512 px @1x, 1024x1024 px @2x)
- 256x256 pt (256x256 px @1x, 512x512 px @2x)
- 128x128 pt (128x128 px @1x, 256x256 px @2x)
- 32x32 pt (32x32 px @1x, 64x64 px @2x)
- 16x16 pt (16x16 px @1x, 32x32 px @2x)
Maintain visual consistency in all icon sizes. As icon size decreases, fine details become muddy and hard to distinguish. At the smallest sizes, it’s important to remove unnecessary features and exaggerate primary features to help the content remain clear. As you simplify icons that are visually smaller, don’t let them appear drastically different from their larger counterparts. Strive to make subtle variations that ensure the icon remains visually consistent when displayed in different environments. For example, if people drag your icon between displays with different resolutions, the icon’s appearance shouldn’t suddenly change.
Download Dock Icons For Mac
The 512x512 pt Safari app icon (on the left) uses a circle of tick marks to indicate degrees; the 16x16 pt version of the icon (on the right) doesn’t include this detail.